Project Overview
The goal of the project was to design an one-stop-shop travel planning platform. Aside from trip planning the platform also has a social aspect and it allows the users to engage with other users to share your plans and experiences.
Contributions
I was the only designer on the project so everything you see I created myself. I was involved in everything from defining the brand and personas, creating flows and wireframes, all the way to creating final UI designs as well as designing the logo.

The Basic’s
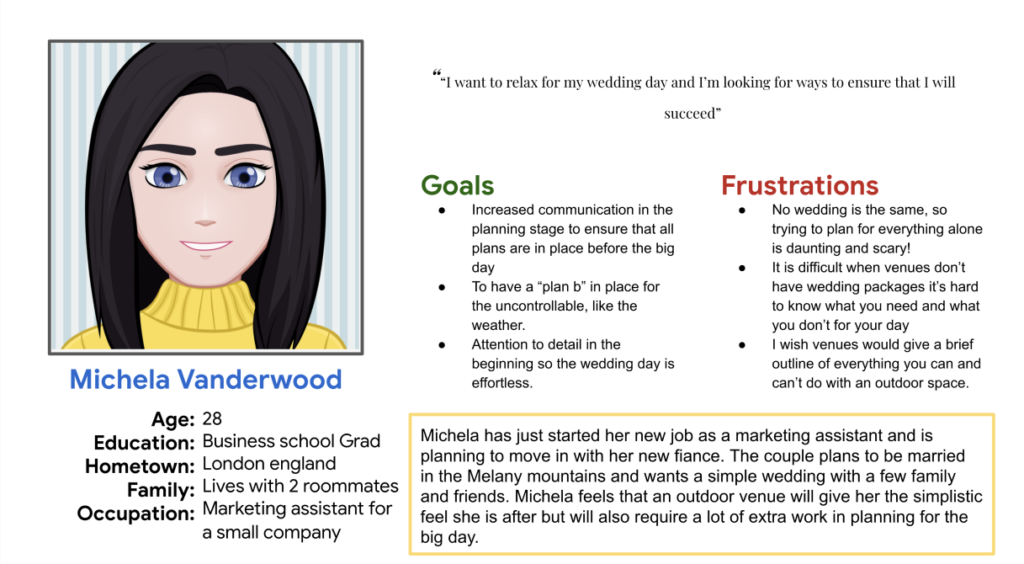
The Who
We started with strategy and defined the brand and it’s target audience. Since we were talking about a new company we started by defining the brand attributes and created a brand statement. Regarding the users I was happy to find out that the team has already been talking to their target audience and had a lot of insight so it was only a matter of consolidating the findings to form a user persona. Both of these documents guided our decisions during the rest of the project.
The What
From start to finish, the process was seamless. It’s better than I imagined, and the customer support was incredibly responsive and friendly.
— Mateo García
The Why
Amazing quality! It’s rare to find something that checks all the boxes, but this did. I’ll be recommending it to everyone I know!
— Lila Patel
The Who,What, Why..
We started with strategy and defined the brand and it’s target audience. Since we were talking about a new company we started by defining the brand attributes and created a brand statement. Regarding the users I was happy to find out that the team has already been talking to their target audience and had a lot of insight so it was only a matter of consolidating the findings to form a user persona. Both of these documents guided our decisions during the rest of the project.

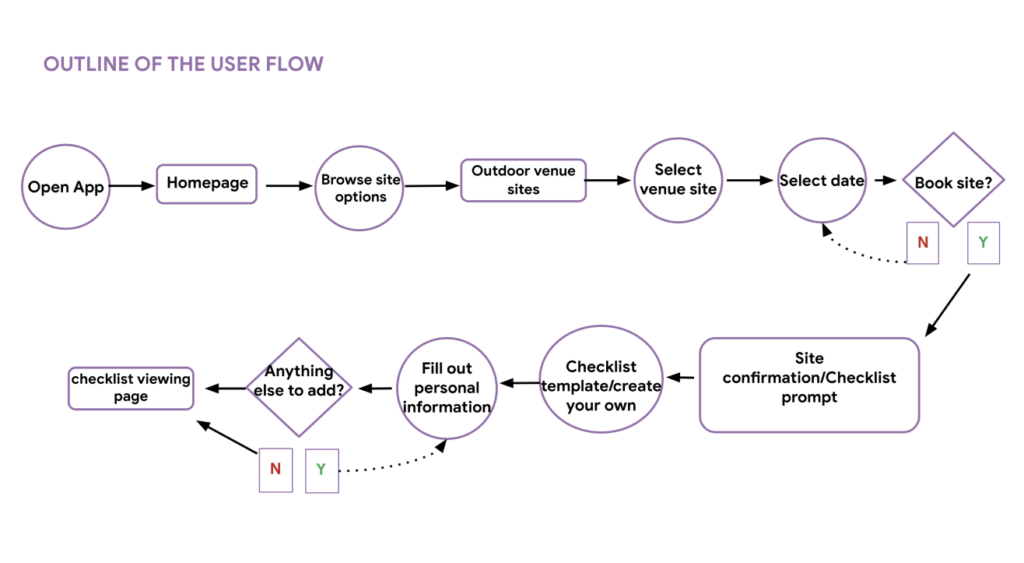
Defining the Flow
After that I proceeded with creating a flowchart showing how the platform would be organized. The client had some features in mind so I made sure to discuss them and include them in the plan.